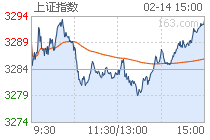
| 上证综指 | -- | -- | -- |

成交:亿
涨:家 平:家 跌:家 |
|||
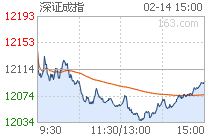
| 深证成指 | -- | -- | -- |

成交:亿
涨:家 平:家 跌:家 |
|||
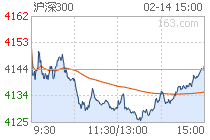
| 沪深300 | -- | -- | -- |

成交:亿
涨:家 平:家 跌:家 |
|||
| 恒生指数 | -- | -- | -- |

成交:亿
今开: 最高: 最低: |
|||
| 国企指数 | -- | -- | -- |

成交:亿
今开: 最高: 最低: |
|||
| 红筹指数 | -- | -- | -- |

成交:亿
今开: 最高: 最低: |
|||
| 道琼斯工业指数 | -- | -- | -- |

涨:家
平:家 跌:家 |
|||
| 纳斯达克指数 | -- | -- | -- |

涨:家
平:家 跌:家 |
|||
| 标普500指数 | -- | -- | -- |

涨:家
平:家 跌:家 |
|||
| 英国富时 | -- | -- | -- |
| 德国DAX | -- | -- | -- |
| 法国CAC4O | -- | -- | -- |
| 瑞士SMI | -- | -- | -- |
| 俄MICEX | -- | -- | -- |
| 马德里 | -- | -- | -- |
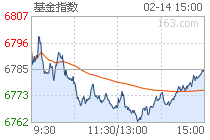
| 沪市基指 | -- | -- | -- |

成交:亿
今开: 最高: 最低: |
|||
| 深市基指 | -- | -- | -- |

成交:亿
今开: 最高: 最低: |
|||
|
成交:--亿
涨:-- 平:-- 跌:-- |
|||
| 股指期货 | -- | -- | -- |

成交:
持仓: 最高: 最低: |
|||
| 黄金期货 | -- | -- | -- |

成交:
持仓: 卖量: 买量: |
|||
| 白银期货 | -- | -- | -- |

成交:
持仓: 卖量: 买量: |
|||